We see that people are often looking for a builder to generate email HTML templates.
So, we’ve decided to build a free email HTML template builder and make it public.
In this article, we are going to show you how you can use it for your business. It is a visual builder where you can create email from existing pre-built components.
Let’s discover those components below.
Text component
Emails mostly consist of text. Our builder allows you to add and format simple text in paragraphs.
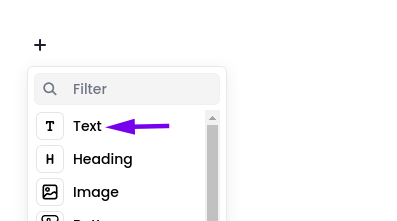
When you launch the tool, you can start typing, or you can click the “+” button and select the “Text” element.

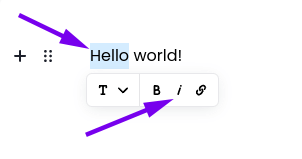
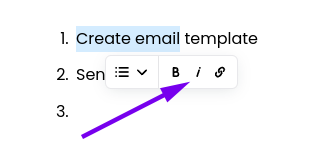
After you’ve added some text, you can select part of it (or all) and make it bold, italic or add a link.

Heading component
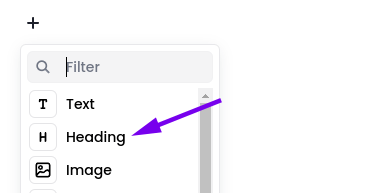
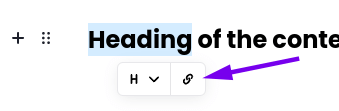
To add a heading title, click “+” sign and select “Heading”.

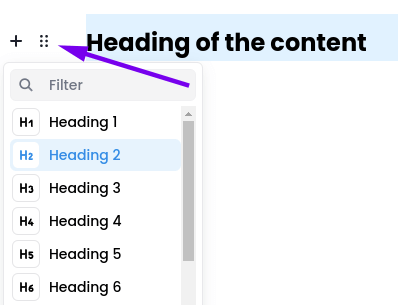
First, type the text you want. After, you can change the size of the heading by clicking on the dots next to the component. You can select size between H1 and H6.

And also you can select part of the text and add a link to it.

Image component
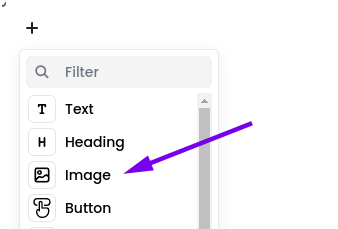
To add an image to your template, click the “+” sign and select “Image” component.

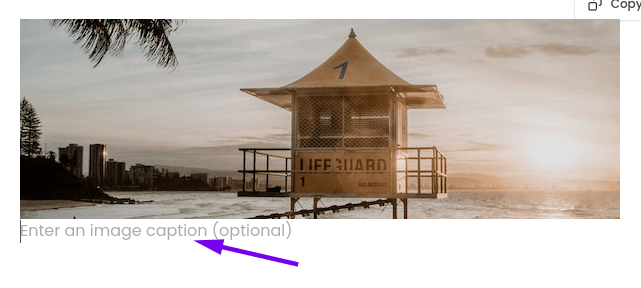
Next, you need to paste an image URL. You have to store your image somewhere and have a public URL before you can add it to your template.
Also, you can add caption text under the image.

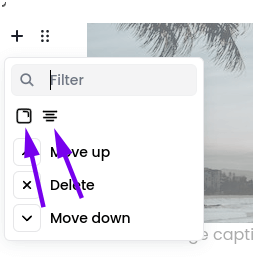
By clicking on the dots next to the image, you can add a border to the image. Also, you can center your image and caption text.

Button component
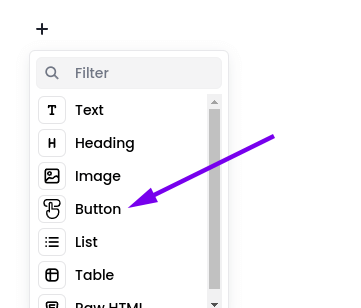
Buttons are frequently used in email templates. You can add a button by clicking the “+” sign and selecting the “Button” component.

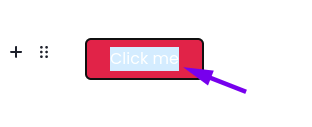
You can edit button text by typing directly on the button.

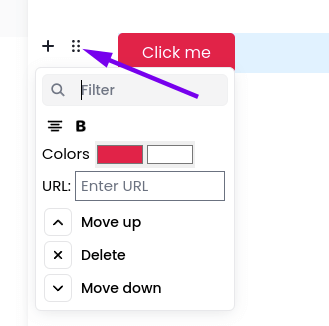
By clicking on the six dots next to the component, you can edit the following button settings:
- Center button
- Make text bold
- Change button background color
- Change button text collor
- Add the URL of the button

List component
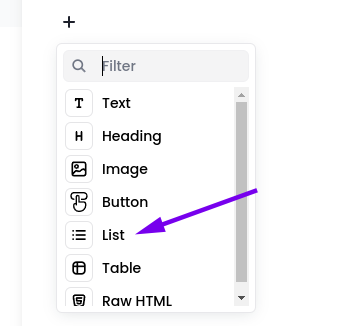
To add a list to your email template, click the “+” sign and select the “List”

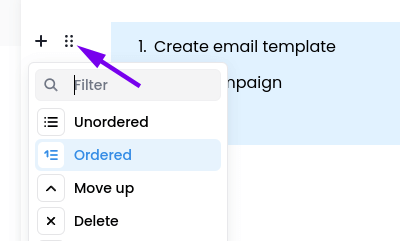
After you make your list, you can switch the type between “Ordered” and “Unordered”.

You can also select any part of the text in the list and make it bold, italic or add a link.

Table component
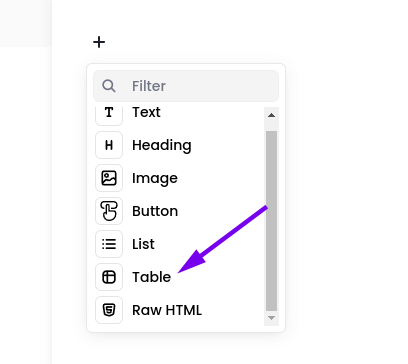
To add a table, click the “+” sign and select “Table” from the list.

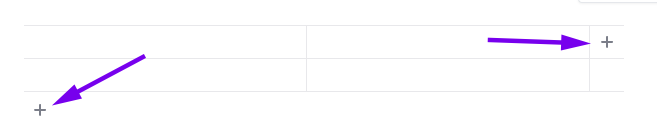
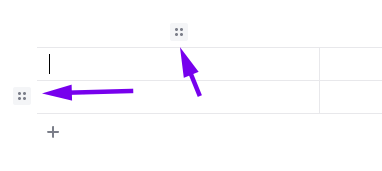
You can add rows by clicking “+” below the table. And you can add columns by clicking “+” on the right side of the table.

Also, you can add or delete columns and rows in between the table by hovering on the cell and clicking a small icon with four dots.

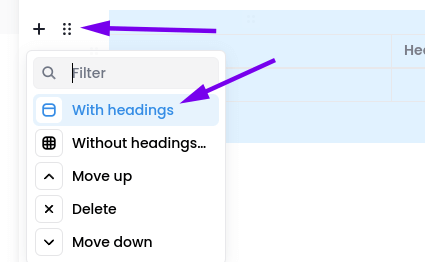
Finally, you can add a heading row to your table by clicking the six dots icon and selecting “With headings” option.

Add custom component
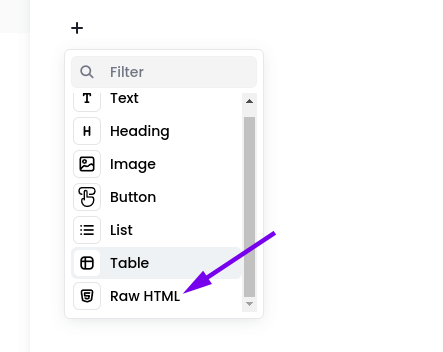
If you need something extra, you can add custom HTML to the template. To do so, simply click the “+” sing and select the “Raw HTML” option.

Manage order and delete components
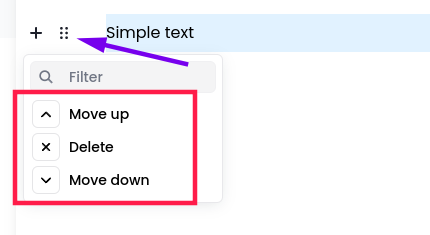
You can click six dots next to any of the components and manage order or delete the component from your template.

Export your template
If you are done with your template, and you want to get an HTML, simply click the button in the top-right corner “Copy HTML” and all the code will be copied to your clipboard.

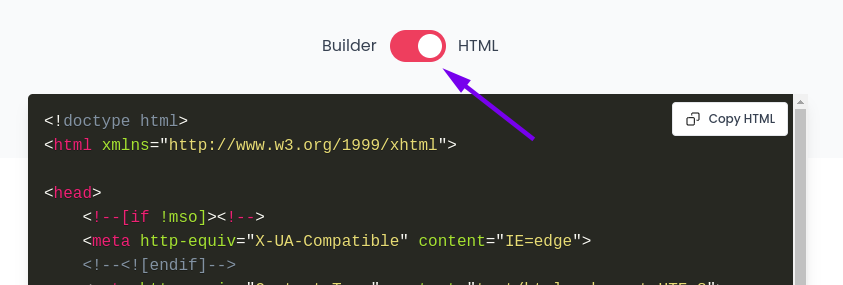
Also, you can view the full HTML body by toggling the button above the editor.

Conclusion
As you can see, with this builder you can create an email template easily.
We are constantly developing and updating this tool. Please let us know if you would like to see any additional functionality, so we can make our tool even better.
If you have any questions, please leave your comment below.


Write your comment