An invoice is an important document that every business must have. Therefore, we’ve created an invoice template that you can use in your business for free.
You can use ready-to-go HTML version and display the invoice directly on your website. Or you can convert this invoice HTML to a perfect-looking PDF.
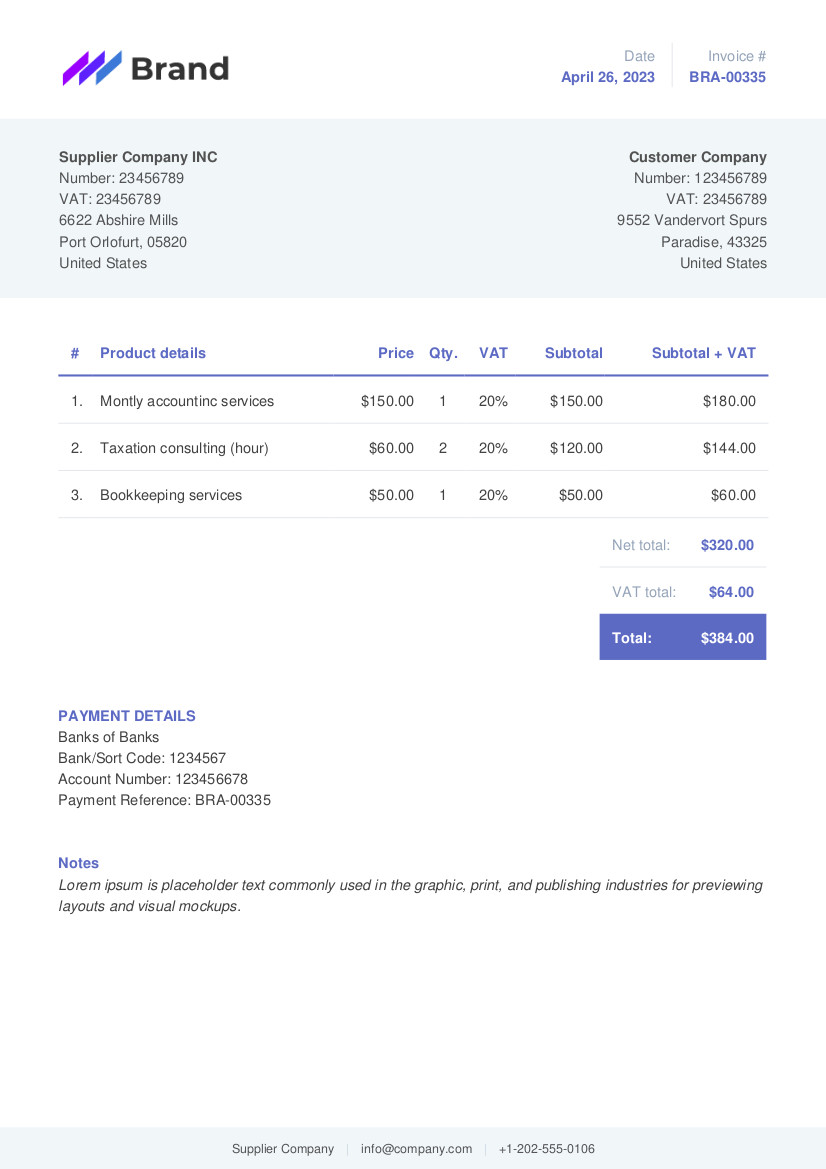
Download free .zip file View code on GitHubInvoice template preview

How can I modify the HTML invoice template?
You can customize the template in two ways:
- Using Tailwindcss framework syntax
- Manually edit the style.css file included in the archive.
1. Edit the template using Tailwindcss
The template was made with Tailwind, so if you know how to use it, you can easily change the way it looks.
Before you begin, you need to make some adjustments to your configuration file.
Add the main color. The value of this color can be changed to reflect your brand’s color.
module.exports = {
theme: {
extend: {
colors: {
main: '#5c6ac4',
}
},
}
}Below changes are optional. Apply them only if you intend to convert the HTML invoice into a PDF file.
If you plan to convert the template to PDF, it’s important that the template’s style colors are in HEX format (e.g., #000000). To ensure this, force Tailwind to compile colors in HEX format by adding the corePlugins property:
module.exports = {
theme: {
extend: {
colors: {
main: '#5c6ac4',
}
},
},
corePlugins: {
textOpacity: false,
backgroundOpacity: false,
borderOpacity: false,
divideOpacity: false,
placeholderOpacity: false,
ringOpacity: false,
}
}Also, add the following code into your main CSS file. This code will eliminate any unnecessary margins in your PDF file:
@page {
margin: 0;
}
@media print {
body {
-webkit-print-color-adjust: exact;
}
}To access the complete source code of the template, you can navigate to the Tailwind playground.
2. Manually edit the invoice template CSS file
For customizing the main color in the template, locate the following classes in the style.css file and replace them with your brand color:
/* Text color */
.text-main {
color: #5c6ac4;
}
/* Border color */
.border-main {
border-color: #5c6ac4;
}
/* Background color */
.bg-main {
background-color: #5c6ac4;
}How to convert an HTML invoice template to a PDF file?
The HTML invoice template is ready to be converted to the PDF file.
There are multiple ways to save the PDF invoice from the HTML.
1. Convert the HTML invoice to a PDF using browser
The easiest method is to open the file in your browser and directly print it to a PDF file.
Before converting it to the PDF, you’ll need to manually update all the invoice data in your template every time you want to issue a new invoice.
2. Render a PDF invoice using REST API
If you are familiar with the REST API, you can create an automated option for generating PDF invoices.
Below, we will demonstrate how to use Insomnia (the HTTP client) to make API requests to the Templid and render PDFs with dynamic data.
Create a new template
Create a new template in your Templid dashboard. For detailed instructions, you can follow a step-by-step guide on how to create a PDF template.
In the ZIP archive, you will find a ready-to-use HTML template with the dynamic variables to render the PDF invoice “on the fly” using the API. Copy the content from the file:
templid_template_with_dynamic_variables.htmlAnd paste it as HTML code while creating the template in your Templid dashboard.
You have to include your CSS code in the <head> element of your template
Generate token
To make an authenticated API call to the endpoint, you need to generate a token in your dashboard.
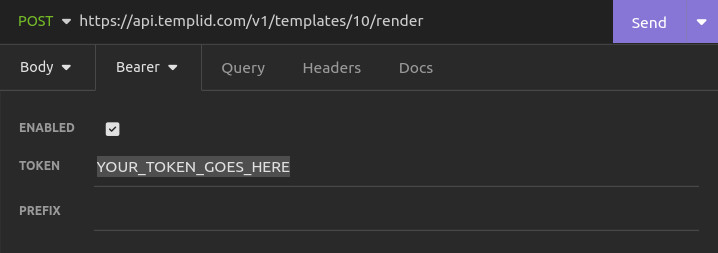
When making a new request, click on the Auth tab -> select “Bearer token“. And paste the string value from the dashboard next to the TOKEN field in Insomnia.

Render your PDF invoice from the Templid API
Make a POST request to the following endpoint:
https://api.templid.com/v1/templates/{templateId}/renderReplace the {templateId} with the actual ID of your template.
Below is a JSON example you can use to replace dynamic variables in your template:
{
"invoiceNumber": "INV-000256",
"invoiceDate": "2023-08-01",
"currencySymbol": "$",
"customer": {
"company": "Client company",
"number": "123456",
"vat": "987654",
"address1": "2252 Cost Avenue",
"address2": "Maryland",
"city": "Greenbelt",
"country": "United States",
"postCode": "20770"
},
"products": [
{
"name": "Monthly accounting services",
"price": 500,
"quantity": 1,
"vat": 20
}
]
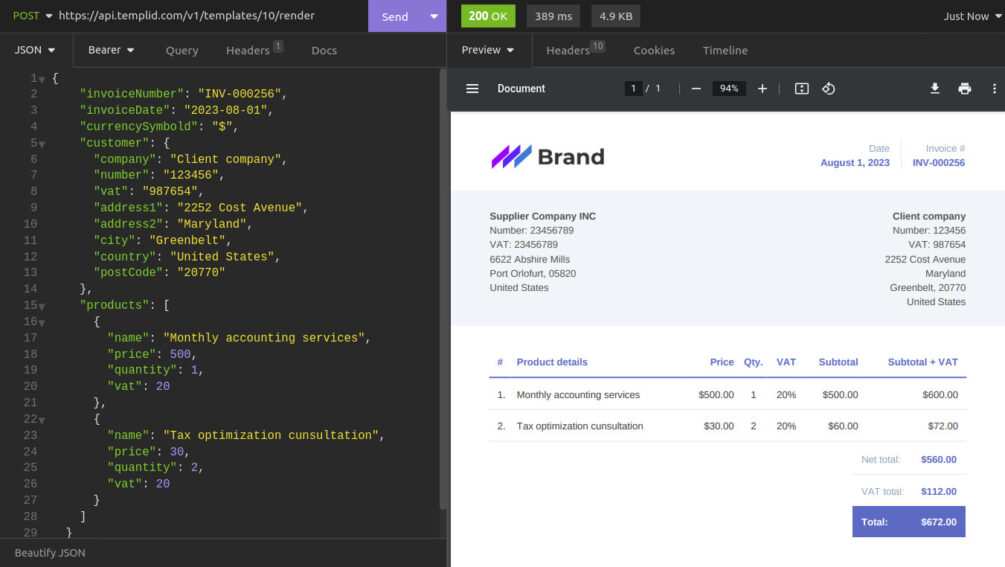
}Below is an example of an API request in Insomnia:

As you can see, it renders a perfect-looking PDF invoice that you can send to your customer.
Conclusion
We believe that this invoice template will help you create professional and great-looking invoices.
Please don’t hesitate to share your comments, questions, or any additional notes you may have.


Write your comment